Angular vs React: What to choose for web development in 2022?
June 16, 2022

Quick Summary: Among all the JavaScript frameworks and libraries, Angular and React are the ones that are famous among developers. Both are their topmost priority, but most can still not decide which one would suit their project. Hence, we believe it is right to highlight vast differences among Angular vs React, helping you to choose the best for your coming or existing web development project.
JavaScript developers will agree that the proper framework saves weeks of production time. Developers always had a hard time selecting between the two frontend platforms like Angular vs React. As Angular is the framework and React is a library, it doesn’t make sense to compare Angular vs React. But when it comes to developing interactive applications, both are suitable.
Among all the front-end development frameworks in the market, the two that have found a place in the Top 15 JavaScript Frameworks list are React and Angular. According to Statista, Angular and React will be the two most popular front-end frameworks among developers worldwide in 2022.
Each time front-end programming is required for your web app, the Angular vs React debate occurs among front-end developers. However, we cannot outline the best, but we can definitely analyze which is the best framework to choose in which situations. In this blog, the two most loved front end frameworks are going to compare. So, Angular or React? Let’s check it out, which option is the best?
Quick Links
-
- What is Angular?
- What is React?
- Key features of React
- Key features of Angular
- Angular vs React – The Complete Comparison
- Advantages of using React
- Advantages of using Angular
- Disadvantages of React
- Disadvantages of Angular
- Where to Use? – Angular vs React
- Reasons to use React in the web application
- Reasons for Choosing Angular
- Angular vs React – Use Cases
- Technical Side of frameworks
- Community support
- Conclusion
- FAQs
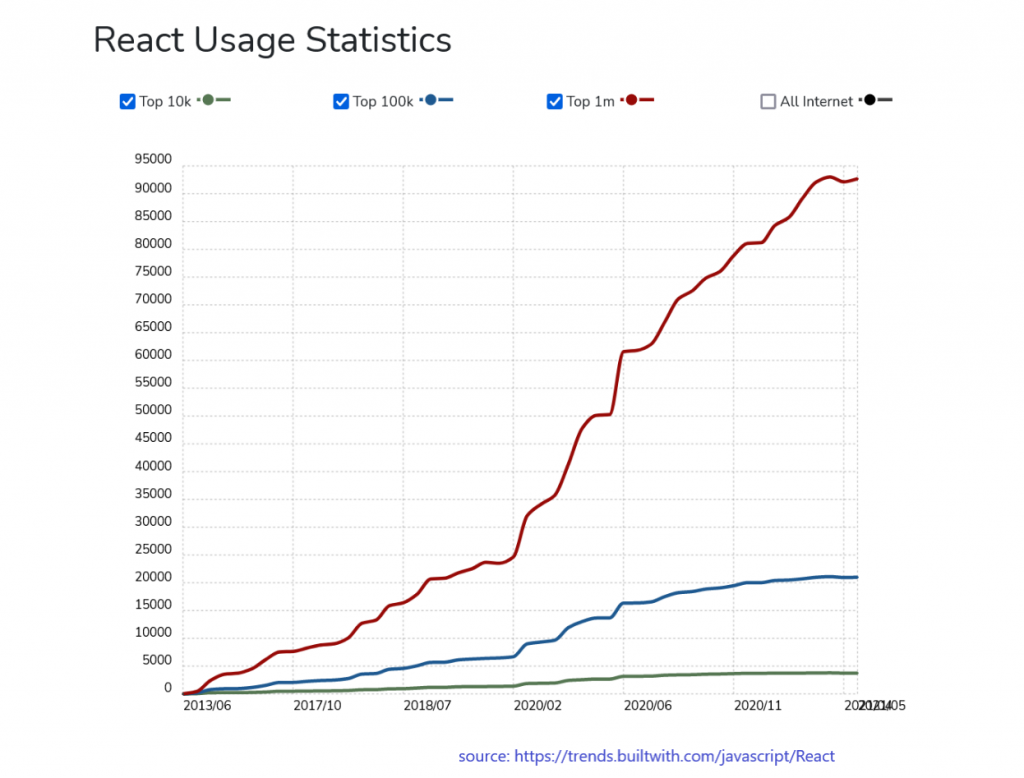
What is React?

Source: reactjs.orgReact is an open-source JavaScript library for web development. React is building the user interface and the view layer of the Web Applications. React is component-based and declarative qualities let developers build interactive and complex UIs effortlessly. Developers can create fast and scalable apps for all platforms because of its “learn once write anywhere” principle. It makes your code very easy to understand and launch.
In addition, React JavaScript framework uses server-side rendering to give a flexible, performance-oriented solution. Facebook and a community of different developers and communities are managing React.
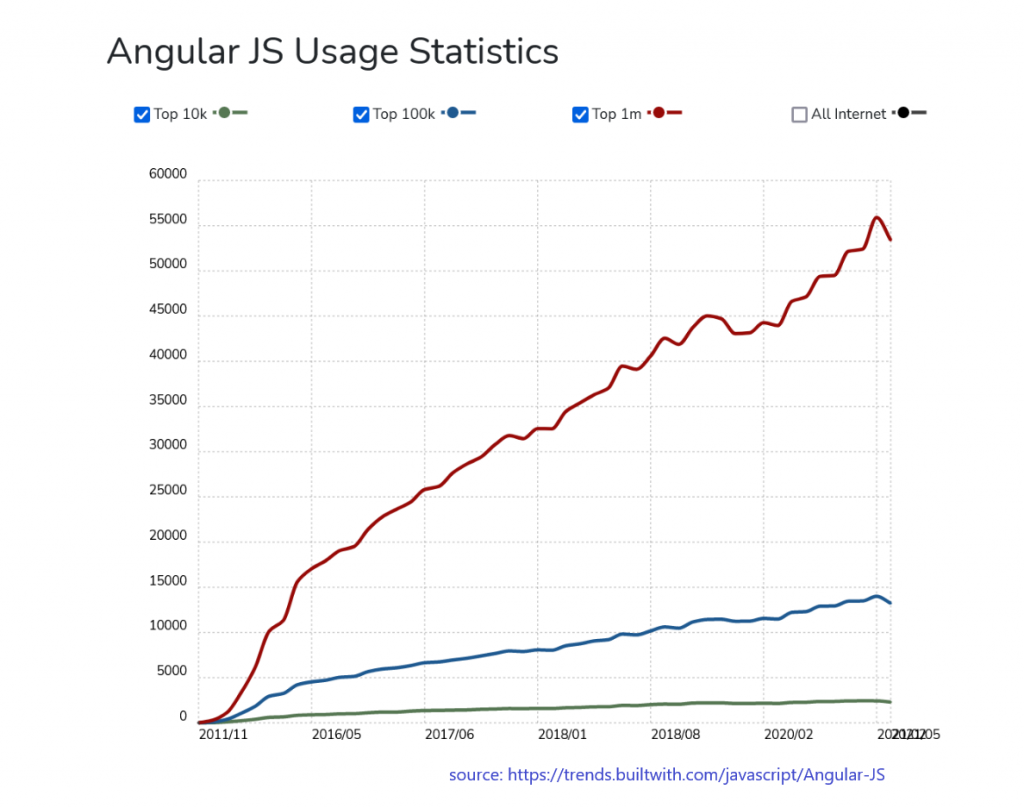
What is Angular?

Source: angular.io
Angular is a JavaScript (JS) front end framework built on Typescript. It is a component-based framework for making scalable web apps. Because of its better-quality algorithm for two-way data binding and the addition of component-based architecture, it works 5 to 10 times faster. In addition, it has a collection of well-integrated libraries and features like client-server communication, routing, and many more.
JavaScript Developers prefer to use Angular to develop large-scale web applications like e-commerce, Progressive Web Apps, and reservation platforms, allowing a website to perform like a smartphone app. Moreover, it endures one of the top JavaScript frameworks because of constantly updated technology and backing from Google and its coding power.
Key Features of React
- Its ability to use third-party libraries
- Time-Saving
- Simplicity and Composable
- Fully supported by Facebook.
- improved user experience and very fast performance.
- Faster Development
- Code Stability with One-directional data binding
- React Components
Key Features of Angular
- Built-in support for AJAX, HTTP, and Observables
- Large community support
- Consistent with technology
- Typescript offers efficiency, time saving
- Cleaner and short Coding
- improved support for error handling
- Seamless updates using Angular CLI
- Forms and validation
- Shadow DOM / local CSS
- Separation of User Interface (UI) and Business Logic
Angular vs React – The Complete Comparison
KeyDifference
- Angular is a structural JavaScript framework built using Typescript, whereas React is a JavaScript library created using JSX – JavaScript XML.
- Developers mainly use Angular to build complex enterprise-grade apps like single page applications and progressive web apps. In contrast, React is used to make UI components in any app with frequently variable data.
- Angular’s learning curve is sharper because of its many in-built functionalities while React’s smaller package size.
- Angular offers testing and debugging for a complete project with a single tool, while to do different types of testing, React needs a set of tools.
- Angular doesn’t add the JavaScript library to the source code, while React adds the javascript library to the source code.
- One of the most significant differences extends in state management. Angular comes with data-binding bundled in it. On the other hand, React is usually improved by Redux to offer unidirectional data flow and work with unlimited data.
These and some other distinct features make Angular and React fundamentally different. So, let’s understand the technical specifications first with the help of the information given below.

Advantages of React
Here, are some of the pros or benefits of using React:
- React is easy to learn because of its simple design
- Its HTML-like syntax allows templating and very detailed documentation
- React can support server-side rendering
- It is simple for developers to migrate between different versions of React
- React is using JavaScript instead of framework-specific code
- Skills you learned in React can be applied to Native development.
- ReactJS is perfect for managing heavy loading with relative ease when you combine it with ES6/7.
Advantages of Angular
Here are some of the pros or benefits of using Angular:
- Angular is following clean code development.
- It has a material-design-like interface.
- Its updates can be seamless using Angular CLI.
- It is one of the high-performing full-stack frameworks.
- High performance
- Increased efficiency
- An Angular framework can handle routing, so switching from one view to another is easy.
Disadvantages of React
Here are cons or problems of using React:
- React has very Poor documentation.
- It is Limited to only view part of MVC in Web Development.
- React Beginners might see JSC – JavaScriptCore as a barrier.
- Integrating Reacts with a typical MVC framework like Rail necessitates complex configuration.
- Developers using ReactJS would need a thorough understanding of how to integrate a user interface with the MVC framework.
Disadvantages of Angular
Here are some cons or problems of using Angular:
- Angular features may be confusing for beginners.
- Lacks of all-inclusive documentation.
- Developers need to learn Typescript and other framework-specific components for development.
- Out of the box, Angular is a full-stack solution, and third-party integrations may be complicated.
- You can have trouble switching between versions.
- Steep learning curve
- Scopes are difficult to debug Limited Routing.
Angular vs React: Where to use?
What is Angular Good for :
The front end development becomes faster with angular. It is also known as the standalone solution for creating the quickest data-driven web applications. Moreover, since Google developers make it, you have surety of its reliability and efficiency of code backed up by the vast community of tech experts.
In addition, Angular has recognized its model-view-controller (MVC) capability that enhances the functionalities of browser-based applications by reducing the JavaScript code required to keep the application functional and robust. Angular is one of the most popular frameworks to build mobile apps. Angular offers a lot of stuff “out of the box“.
Where to Use Angular
- If you need a ready-to-use full-stack solution.
- When You want a scalable, feature-rich application.
- If you are looking for performance-oriented web solutions.
What is React JS Good for :
Reactjs is an open-source library. It handles the application’s view layer, and developers choose to build reusable UI components. It is swift and scalable to change the data without reloading the page on the browser. Reactjs used on Facebook.
First, and later Instagram has implemented it in the news feed. However, mainly the big-scale applications are using Reactjs for loading the data without refreshing the pages.
Where to Use React
- For applications that have multiple events
- When your app development team outshines in JavaScript, CSS, and HTML
- When You need to create sharable components on your web application
- When you want a personalized app solution
Reasons to use React in the web application
- Different from Angular, developers compelled to integrate external entities to access specific functions of React and gain the interactive functionalities
- It has state containers such as redux for faster development in scalable applications, for example, using the dynamic components and managing rendering on the server side.
- Converting JSX into JavaScript for browser understanding
- The requirement to use code bundlers like web pack
- Need to Use the URL router library of React like ReactRouter
Reasons for Choosing Angular
- Inbuilt features of angular such as Rxjs, AngularCLI are more powerful to make channels of exchanging info and in independent event handling. Creating apps, adding files, and debugging a project is hassle-free while using Angular.
- It overall improves the developers’ efforts and reduces lines of code by parallelly running the components.
- It Raises the overall performance.
- It makes a speedy rendering of server-side, supporting the views that lack browser-side rendering.
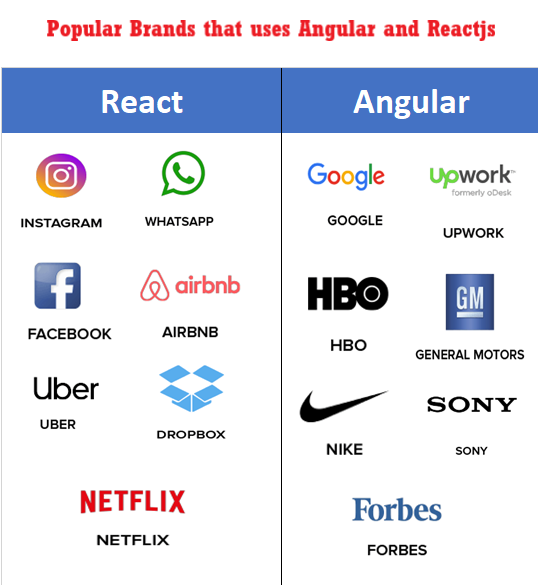
React vs Angular Use Cases
Tech hulks keep up with running trends too, and their developers are using both React and Angular. So let us see how Angular and Reactjs together have made significant applications in the world.

React Use Cases:
Netflix
Netflix is an excellent media streaming platform, using React specifically for low-performance devices. Additionally, Netflix uses the Reactjs library to boost runtime performance, modularization and increase start-up speed.
The New York Times:
The New York Times has additionally designed the latest project designed for celebrities’ completely different appearances on the Oscar red carpet. The project was engineered using the Reactjs platform and let the users apply filters and find pictures of their selection. Reactjs has made it possible to fully re-render and stood out as the most impressive feature of the framework.
Angular Use Cases:
PayPal
Paypal is the largest and one of the most ordinarily used payment gateways in the world. It has used Angular to create the PayPal checkout system that contains essential features such as a payment review page and adding MasterCard pages. These options bring a high level of security issues on the side of smooth functionalities as primary needs.
Upwork
Upwork is that the preferred platform for freelancers has quite ten million freelancers who use Angular. For extremely functional platforms like Upwork, it’s necessary to use technologies like Angular to keep up the functionalities smoothly and replicate the changes within a fraction of seconds.
Localytics
Localytics is one of the world-famous tools utilized by well-liked names like Microsoft, The New York Times, HBO, and more. It uses Angular to boost its features and place itself into the standalone identity by using the UI suite of Angular. With success, it cut back the amount of code required to keep the application functional.
Technical Side of frameworks
Let’s continue to the next section and compare each feature in detail.
Performance in Angular and React
React Performance
React’s performance has dramatically improved after introducing the virtual DOM in the framework.
Meanwhile, all virtual DOM trees are lightweight and designed on a server, reducing the load on the browser. Furthermore, since the data-binding method is unidirectional, bindings aren’t allotted to watchers as Angular. So, exclusively, It does not create other workloads.
Angular Performance
Angular performs worse, particularly in the case of complicated and dynamic web applications. The performance of Angular apps is negatively suffering from bidirectional data-binding. A watcher is allotted by each binding to trace changes. Each loop continues till all the watchers, and associated values are checked.
As a result of this, the additional bindings you have got, the other watchers are created, and the cumbersome process becomes. However, the major recent update of Angular has dramatically improved its performance, and it doesn’t lose to React any longer.
Also, the size of an Angular application is somewhat smaller than the size of a React app.
Popularity Success: React vs Angular
React vs Angular both have grown in popularity over the discussion forums and in the developer’s community. Through observing one of the most popular platform statistics, Angular has 56,586 stars, and Reactjs has 142,606 stars.

Still, React is one of the most popular libraries compared to a fully-fledged framework like Angular. On the other hand, Angular has always kept an average number to be high on getting stars compared to the library framework ReactJS. The reason behind getting more number stars and fewer issues in Reactjs is the early release of the Reactjs framework.

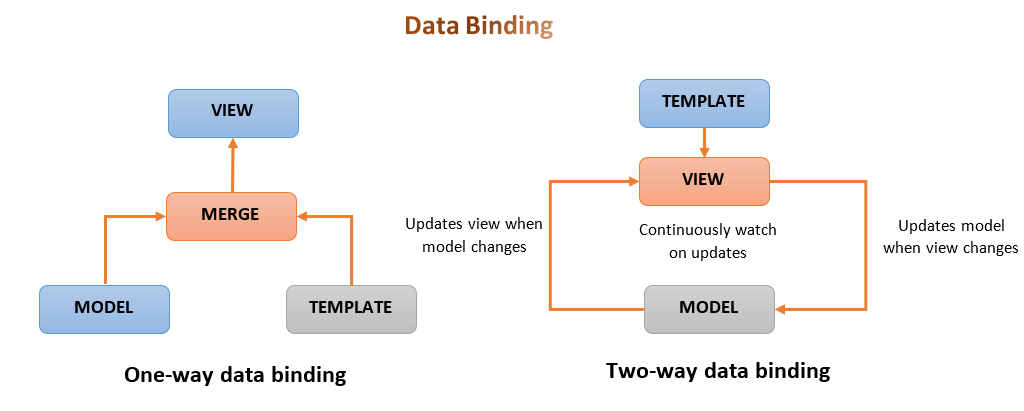
Two-way Data Binding Availability
Angular Data Binding
Angular uses two-way data binding, and that’s why there’s no doubt that any tech stack will beat the synchronization between two different components as Angular will. It keeps updating the two layers with similar data because the value changes in the input that will update the model layer.
It will bind the HTML element to the model variable. Thus, it is not just displaying it but also changing it in the backend. It facilitates the coordination of the two different data models of a framework. That will help make an interactive user interface without several call-backs and extra efforts by the developers.

For essential ERP-based software packages like medical software packages, accounting, and other extremely advanced software system requirements, two-way data binding is the most effective technique for fetching the data.
The bidirectional nature of Angular makes it simple to create enterprise resource designing software.
React Data Binding
Reactjs being a library framework, out of the box doesn’t follow the automated approach to data binding and continues its most straightforward however solid architecture. It doesn’t let developers fall into the essence of the complicated handling of objects.
However, Reactjs uses one-way data binding with the two-way data binding helpers to manage each significant parsing work and intensive data manipulation.
Code Quality: Angular or React?
Angular Code Quality
We can use some specific tools like AngularCLI to boost the quality of code that also brings standards in Angular development. It gives incredible integrations across the project. Integrations like Angular Core, Angular material, etc., can make project deliveries easy and maintain the code quality.Angular is allowing developers to predict compilation behavior, and also AngularCLI has reduced the learning curve of Angular.
Because of this, it is possible to generate smooth builds and reduce the iterating efforts of developers, which leads to bad code quality in the end.
React Code Quality
Reactjs has plenty of things that not simply increase its code quality but provide an identity that’s completely different from all other frameworks.
For example, using the DisplayName string to debug the messages can distinguish the components. We tend to use prop-types to check whether or not the prop type is present in the run time.
Maintaining a code quality in Reactjs is simple due to the code review practices it permits by providing Linters. It helps in generating identical coding practices among the developers in a corporation. Later Linters follow a strict set of rules that keep the codebase consistent.
Testing in Angular and React
Angular Testing
Testing in a dynamically written language like Javascript makes it tough to realize 100% testing goals. That’s the reason why code written in Javascript must come back up with a robust set of tests. On the other hand, Angular has multiple features like isolation of the coding unit and is written with all the issues relating to testability in mind.
For instance, the in-built Angular feature, i.e., dependency injection, makes it straightforward to pass in dependencies of elements and mock the components.
React Testing
While writing tests, mocking the components that don’t seem to be already existing within the testing environments is preferred. Tests will spy on the other parts of the function and predict their interactions with them.
It’s the mocking of data or functionality, and it’s pretty helpful to avoid flakiness in data fetching. Tests are substantially predictable in Reactjs because of the supply of mocking functions.
As a part of the development process, Reactjs executes test suites continuously to run the test cases. It also offers test runners like Mocha, Ava, and Jest capable of running tests whereas already running the development process.
Since Jest is widely compatible with totally different features like mocked modules, timers, and Jsdm support, at an equivalent time, libraries like Mocha are consistent with the browser-specific requirements and support the simulations like a real browser.
Server Rendering in Angular vs React
Angular
Angular is helping the web crawlers by generating static versions of the application that are pleasant and searchable. Angular renders the application by making a static view before it gets interactive using server-side rendering.
It depends on you how skillfully you utilize the combination of JSON and client-side caching to boost the server-side performance. Nothing hits Angular once it comes to reducing the traffic between client and server.
The structure of Angular framework is in a pattern that has in-built testing requirements like dependency injection and mocking the objects. We cannot doubt its future improvements since Angular has Google as a backup. And it’s capable of reducing the amount of code by eliminating the requirement to recompile and quickly reflecting the front end changes.
React
If you want to make your application SEO strong, you need to render the application to the server. Reactjs does it quickly with the help of some specific functions. Instead of calling Render, You can do it by calling the RenderToString function.
Unlike other javascript frameworks, Reactjs is a flexible library that would not restrict you from getting benefits. Otherwise, if you want to avoid creating DOM attributes such as data-react-id, you can also use renderToStaticMarkup, which helps create a simple static page generator.
Facebook is the most prominent example of the Reactjs application.
- Super high-speed rendering
- Better functions even at the average internet connection
Let’s look at another example of “Dropbox.”
- Well-known for online file hosting platform
- Even and speedy synchronization of data in the cloud
- Remote connectivity
Learning Curve – Reactjs and Angular
Angular
Angular has a steep learning curve comparison with React. The Google Angular IO framework provides multiple ways to solve a specific problem, has an advanced component management system, yet demands familiarity with totally different concepts and languages like templates, pipes, dependency injection, RxJS, TypeScript, etc. Besides, the framework is constantly developing – making it necessary for the developers to look into what is new-fangled in the Angular ecosystem and upgrade their skills accordingly.
I recommend you choose any of the tech stacks supporting the requirement of your approaching projects. Angular is winning the ground once it involves solving the toughest of the issues in large-scale applications.
React
Reactjs lets you learn and build an app in the React system if you’re smart with JavaScript. The foremost basic and first things to learn in Reactjs are writing components, managing internal states, and using props for configuration. React is not using dependency injection. It has a Dependency injection system built in JSON.
In addition, ReactJS provides a lot of helpful resources for newcomers to know the framework and look forward to developing a web application, even when frequent extended updates. That is often the number key reason why developers tend to choose React.
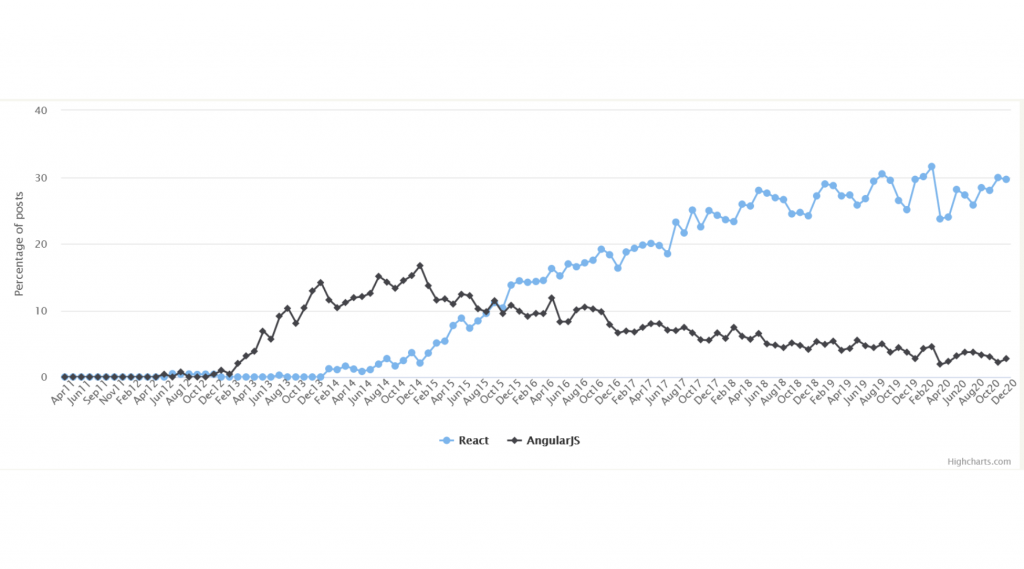
Job Market of React Vs Angular
Job opportunities are also an important point when comparing React vs Angular to choose the best JS framework. The Below line chart is from Hntrends, which shows 2020 highlights for the percentage of job posts related to Angular and React.

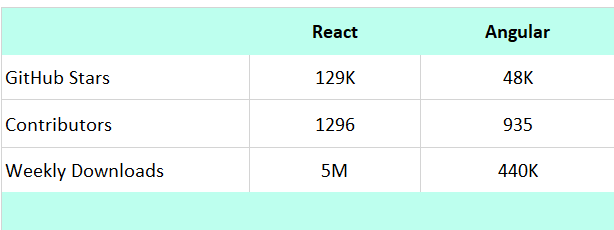
The Information given below shows the popularity and open-source community contribution for both frameworks.

Community Support
Angular
Developers are pretty intelligent when it comes to Angular as compared to React. It’s mainly because of Angular’s unpopularity due to Angular 1.0, where developers had dismissed the framework as too tricky since it needed loads of your time for learning. However, Google has developed Angular that provides constant improvements and long-term support for the framework. As a result, names like Nike, HBO, Forbes, Apple, AT&T, Microsoft, etc., have used Angular.
React
React contains a broader community as compared to Angular on each GitLab and GitHub. However, as per the StackOverflow Developer Survey of 2018, more developers work with Angular than React. Working with React demands a developer to learn because the framework gets updated very often endlessly.
Although the community will use its best to move forward with the newest documentation, it’s not always that simple to stay up with the frequent changes. React is used by huge players like PayPal, Facebook, Twitter, Airbnb, Netflix, etc. Because of this, the problem of lack of documentation arises quite often.
Each of these technologies has such a lot to offer in terms of features, tools, and performance, making it confusing for development groups to decide on one over the other. To make it simple, we’ve listed some of the queries here that are commonly asked and may guide you in making the correct choice.
Conclusion
In the end, we’ve to come back to the point where we will choose any one technology. Given so many frameworks to deci de on from, each with its peculiarities, deciding for the proper framework will become a tricky mission.
When we’re between Angular or React, I feel it primarily comes down to personal preference, as they solve similar problems, however, with completely different implementations.
However, in the decision-making process, it’s necessary to consider that React has an easier learning curve that results in faster development, whereas Angular has more inbuilt functionalities.
Both technologies are powerful, a clear improvement from the early days of web development that enhances, facilitates, and accelerates growth.
In this article, I talked about Angular vs React based on a web app we developed from scratch, using each framework.
At EnProwess Technologies, we’ve knowledgeable software developers in Angular and React. Would you like a boost in building your web or mobile application in one of these technologies? Get in touch!
Frequently Asked Questions
Which is easy to learn, Angular or React?
As we mentioned earlier, Angular has a comparatively long learning curve, while ReactJS can learn in a short period.
What are the most famous use-cases of Angular?
Some of the most famous websites and apps have been created by using Angular. A few popular use-cases are PayPal, Netflix, Google Cloud, and Udacity.
What are some of the well-liked apps built with ReactJS?
Facebook, Bloomberg, Airbnb, Discord, and Instagram are a number of the most well-liked apps designed with ReactJS.
Which framework is better: Angular or ReactJS?
As such, there’s no one answer to that. In some cases, Framework in Angular outperforms React framework, and in some instances, React also. It depends on your needs and project goals. That one can work best for you. If you’re unable to make a decision, you may think about consulting a professional.
Is Angular better than React?
React is better than Angular due to its virtual DOM implementation and rendering optimizations. You can easily migrate between React’s versions, too; you don’t have to install updates one by one, as in Angular. Finally, with React, developers have loads of existing solutions they can use.