Get Started with login screenlet in Liferay DXP
April 27, 2022
Liferay provides the screenlets, which are the readymade screen for the faster android app development for Liferay apps. Liferay Screens for Android contains several Screenlets that you can use in your Android apps.
Liferay offers bunch of screenlets which is called Screenlet Library. You can know more about it from following link,
(https://dev.liferay.com/develop/reference/-/knowledge_base/7-0/screenlets-in-liferay-screens-for-android)
In this post, we will discuss about login screenlet. Following are some prerequisite to implement screenlets,
Prerequisite:
- Liferay 7 must be installed. (https://www.liferay.com/downloads)
- Android Studio .(https://developer.android.com/studio/index.html)
Configure Login screenlet:
Before we discuss steps to implement screenlets, it is important for you to understand that Android project configuration. You can learn about Android project in Liferay from following link,
https://dev.liferay.com/develop/tutorials/-/knowledge_base/7-0/preparing-android-projects-for-liferay-screens#configuring-your-project-with-gradle
Now, lets understand the steps to generate screenlet as follow,
Create new project in android studio
- To create an android project in Android studio, follow the following steps and click next,
File->New Project ->Fill up the detail as follow,
Application Name: Provide appropriate name e.g.” LoginScreenletDemo”
Company Domain: provide appropriate name e.g.”com.enprowess.loginscreenletdemo”
- Select form factor and click next,
For this example, I selected phone and template and maximum SDK as API 15 Android 4.0.3
- Select Empty Activity from this screen and click next ,
- Provide activity name and click on finish. In this example, I provided activity name as ” LoginActivity“,
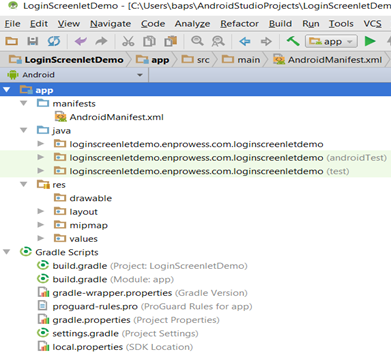
- On click of finish, you will see following folder structure created,

Add Liferay libraries for screenlets
Liferay provides bunch of screenlets. In order to get access to those screenlet, you need to add dependency in gradle.build file as follow. After adding dependency sync the project to get access of Liferay screenlets.
android {
packagingOptions {
exclude 'META-INF/DEPENDENCIES.txt'
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/NOTICE.txt'
exclude 'META-INF/NOTICE'
exclude 'META-INF/LICENSE'
exclude 'META-INF/DEPENDENCIES'
exclude 'META-INF/notice.txt'
exclude 'META-INF/license.txt'
exclude 'META-INF/dependencies.txt'
exclude 'META-INF/LGPL2.1'
}
}
. . . .
. . . .
compile 'com.android.support:exifinterface:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.android.support:design:25.3.1'
compile 'com.liferay.mobile:liferay-screens:+'
compile 'com.liferay.mobile:liferay-material-viewset:+'
compile 'net.the4thdimension:android-utils:2.0.4'
Configure login Screenlet for logging into Liferay instance
Configure UI for logging activity by adding the following code in your activity_login.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:liferay = "http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <com.liferay.mobile.screens.auth.login.LoginScreenlet android:id="@+id/login_screenlet" android:layout_width="match_parent" android:layout_height="match_parent" liferay:layoutId="@layout/login_default" /> </FrameLayout>
Configure Liferay server
You can configure Liferay server details in server_context.xml under your res/values folder. Please see following code snipped for the reference.
http://192.168.0.8:8080
20116
70
Following is the quick summery for the attributes to configure,
liferay_server : Server address of your Liferay instance is running.
liferay_company_id : Company id for the instance
liferay_portal_version : Liferay version server is running Liferay 7 (70)
Update LoginActivity.java
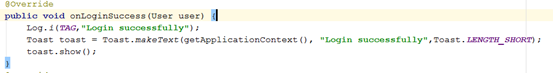
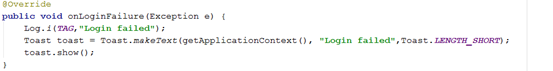
Screenlet provides the interfaces to get a result of web service calls by mobile SDK. For login, you need to implement LoginListener which provides following two methods that you need to implement,
i) onLoginSuccess()

ii) onLoginFailure()

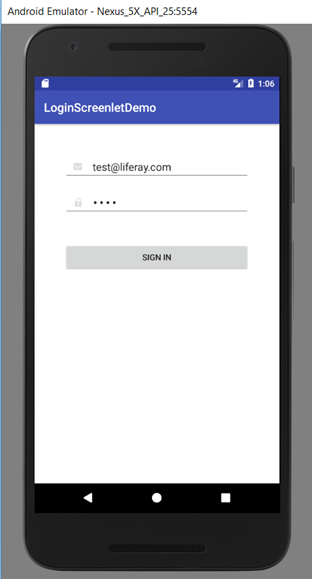
Run Application
Select your application -> click on run icon -> Create new Virtual Device -> Select Phone and then model of your choice then click next -> Select System image (for testing I used Nouget) -> Finally select orientation (I selected Portrait view) and click on finish
You will see your first Liferay login screenlet as follow,

Post by,
Sejal Patel